
도아는 열심히 일하는 것 만큼이나 재미있게 놀며 문화를 즐기는 것에 최선을 다합니다.
[디자인정보] 디자이너가 준비해야 할 APP아이콘 사이즈의 모든 것
2016-07-05
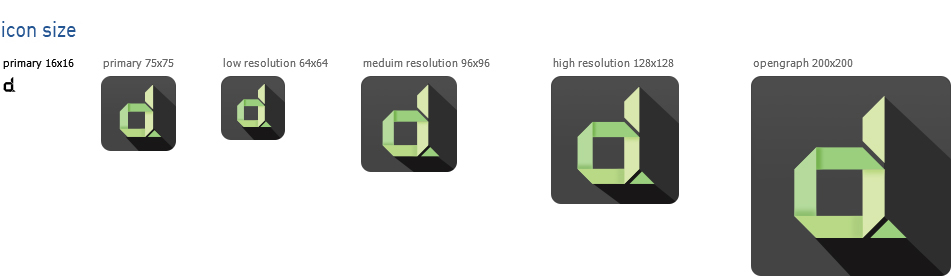
다양한 모바일 디바이스에 다양한 해상도를 감안한 아이콘 디자인하기
디자이너가 스마트폰 앱 또는 소셜플랫폼 위에서 작동하는 앱을 만든다고 하면 각 해상도와
플랫폼에 필요한 아이콘들을 준비해야합니다.
플랫폼이 많아 질 수록 디자이너분들의 작업량은 그만큼 많아지네요.
디자이너분들이 준비해야 할 아이콘 사이즈를 지금부터 정리해드릴게요.
iOS
단말기 해상도의 파편화가 안드로이드보다 덜 하지만, 디테일한 디자인을 요구하는
아이폰이라 준비해야 할 것들이 많습니다.

Android
안드로이드 단말기가 파편화되어 있다고하지만 오히려 iso보다 준비할 아이콘 종류는 적습니다.
해상도에 맞게 4종류만 준비하시면 됩니다.

페이스북 연동하시는 분들이라면 페이스북 앱 설정에서도 아이콘을 등록하셔야 합니다.
16x16사이즈의 아이콘은 메뉴 또는 포스팅에 작게 표시될 아이콘이라 기존 아이콘의 축소형이 아닌 다른 심볼형태로 제작하는 것을 권장합니다.

그래프에 사용할 아이콘은 최소 200x200 사이즈를 권장하고 있습니다. 더 큰사이즈를 올리셔도 페이스북이 자동으로 스케일링 하지만,
트래픽을 절감하기 위해서 200x200 사이즈로 디자인 하는 것을 추천합니다.
지금까지 APP Icon Size에 대해 알아 보았습니다. 웹보다 Mobile환경이 더욱 부각되고 있는 요즘, 알아야 할 것도 많고
준비해야 할 것도 많지만, 새로운 환경이 두렵다고만 생각하기보다는 즐겨보는 것도 좋을 것 같네요.

[DOA 설문 캠페인] 직원이 사랑하는 회사 만들기 프로젝트
참가 해 주신 모든 분들께 진심으로 감사드립니다~ 반영이 될지는 알 수 없지만, 작은 기대를 해보며 오늘도 모두 화이팅입니다~!!
2016-07-12
[여가생활] 신사의 나라 영국으로 ~ !
유럽여행 첫번째 나라인 런던. 날씨랑 캐리어가 도착하지 않아서 공항에서 하루를 날려버렸지만, 런던에 도착한 순간, 좋지 않았던 기분도 싹 ~ 사라졌습니다. 빨간색 2층버스를 타고 영국에 있는 친구도 만나고 음식을 계산할 때 팁내는 유럽문화도 모든게 새로웠습니다. 그럼 제가 본 런던에 배경들 함께 보실까요. *.* 런던아이를 보러가는 길에 들린 m&m매장 ! 초코렛을 좋아하지는 않지만 이곳이 사진찍기 핫한 곳이라 바로 들어가서 사진을 남겼습니다.ㅋㅋㅋㅋ 색감이 너무 이쁘고 캐릭터 상품 또한 귀여워서 구입하고 싶었지만 첫번째 여행지에서부터 캐리어를 채울순 없어서 참았습니다. 작은 인형이라도 사올걸..후회해요ㅠㅠ - 런던에 상징 (?) 인 빨간색 2층 버스 뒤로 보이는 런던아이 ~ 기대를 한껏 안고 걸어가는 중 타고 싶었지만 경비를 줄여야 하기 때문에 포기한 런던아이 탑승 하지만 보기만 해도 너무 멋졌습니다. 밤에 본 타워 브리지 *.* 카메라를 떨어뜨려 uv 필터가 깨졌지만 ㅠㅠ 야경이 이뻐서 참았다는 ... 어두운 밤에도 우뚝 서있는 빅벤 밤에 본 런던 야경은 너무 아름다웠습니다. 하지만 숙소로 돌아가는 도중에 이상한 피에로 분장한 사람들한테 돈을뺏길뻔했지만동생이랑엄~청뛰어서사람많은곳까지가서빠져나올수있었습니다. 말로만들었지갑자기불쑥옆에서이상한소리내면서나와서정말당황스럽고무서웠습니다. ㅠㅠ 지금와서는추억? 일수도있지만..이런추억은..ㅋㅋㅋㅋ야경보실때조심하세요~! 버킹엄궁전 시간을 잘못 맞춰서 가는 바람에 그 유명한 근위병 교대식을 못봤습니다. ㅠㅠ.. 하지만 분수대에 앉아서 여유를 즐기는 사람들 속에 제가 있다는 것이 너무 행복했습니다ㅋㅎㅎ 3일차에 간 자연사박물관. 저는 런던에 대영박물관은 포기하고 자연사박물관을 갔어여..ㅋㅋㅋ 처음 입장하자마자 보이는 거대한 공룡뼈! 영화 ‘박물관이 살아있다 ’느낌이 들었습니다. 여기가 촬영지는 아니랍니다. ㅎㅎ뉴욕에 있는 자연사박물관이라고 하네요~ 날씨가 많이 흐렸던 포토벨로 마켓. 날씨때문인지 사진이 많이 흐리네요. ㅠㅠ 상점들이 알록달록 조화롭게 되어있어 눈이 즐거웠습니다. < 유럽 첫 여행지였던 런던 , 아쉬움이 많은 나라입니다. 낮과 밤을 보내며 짧은 시간이었지만 추억이 많이 생겼고, 정말 다시한번 가고싶은 곳이랍니다. 파운드가 요즘 많이 떨어지던데.. 제가 갔을때 생각하면.. 진~짜 많이 떨어졌어요!! 이번 휴가 영국으로 떠나보는건 어떠세요~?ㅎㅎ >
2016-07-07
[여가생활] 이탈리아 로마의 바티칸에서 피에타를 만나다
이탈리아에도착해서 가장 먼저 여행한 곳은 이탈리아의 수도 ‘로마’입니다! 북적거리는여행자들 사이로 바티칸을 향했는데요, 항상 좋아해왔던 피에타를 보러 간다는 생각에 서둘러 발걸음을 옮겼습니다.가는날이 장 날이라고, 마침 바티칸의 휴일이 앞 뒤로 껴 있는 날에 도착해서 그런지 관광객들이 너무 많았습니다ㅠㅠ 그래도일찍 도착해서 2시간 만에 입장을 했는데요, 문의 입구에는 제가 사랑하는 남자 미켈란젤로와 라파엘로가 조각되어 있었습니다. 저 멀리로 성 베드로 대성당이 보이고 있는데요, 대성당이 얼마나 큰지 아래 비교 사진을 보시죠! 이 구슬은 대성당 위에 보이시나요? 저 동그란 원 구슬과 같은 크기랍니다. 뒤에 사람들을 비교해보면 얼마나 큰 곳인지 느낌이 오실 거에요!바티칸에는 특히 제가 사랑하는 남자 미켈란젤로의 작품들이 많았는데, 그것은 나중에 따로 소개 드리고 싶을 만큼 정말 아름다웠습니다. 그러나 오늘은 미켈란젤로의 청년시절 작품인 피에타를 위한 포스팅이었죠~하.지.만 보시기 전에 또 다른 바티칸의 자랑 라파엘로의 유명한 작품 아테네학당을 먼저 살짝 보시고 가시죠! 원근법과 색체 거기다 비밀까지 슬쩍 담은 라파엘로의 아테네 학당입니다.사람이 너무 많아서 삐뚤게 찍혔는데요, 이 그림에는 유일하게 원근법이 맞지 않는 그림이 있습니다. 바로 앞에 대리석 탁자에 고개를 삐뚤게 궤고 있는 남자인데요! 이것은 라파엘로가 미켈란젤로와 함께 작업할 당시 미켈란젤로의 작품을 궁금증에 보게 되었는데 그것을 보고 그를 존경하게 되어 아테네 학당이 완성 가까이되었음에도 그를 그려넣은 거라고 하더라구요!자, 이제 다른 얘기는 그만 하고 포스팅의 중심이 되어야 할 피에타를 함께 보시죠! 원래 피에타는 저렇게 유리로 가려놓지 않았었는데, 현대의 조각가 한명이 피에타를 보고 저런 완벽한 작품은 존재할 수 없다, 악마의 작품이다! 라고 하며 깨버린 일이 있어저렇게 가려놓게 되었답니다ㅠㅠ! 실제로 보면 물을 듬뿍 머금은듯 촉촉하고 매끄럽게 보인답니다. 피에타는 미켈란젤로의 나이 23세에 1년의 시간을 두고 만들어진 작품입니다. 저는 23살에 뭘했는지…그래서 완성되었을 때의 미켈란젤로의 나이는 24살! 그런데 여기에 미켈란젤로가 실수를 하고 맙니다.“피렌체의 미켈란젤로가 만들었음” 이라고 적고 싶어했었는데..공간을 생각 못하고 새긴 나머지 글씨 크기가 들쭉날쭉하고 간격도 모자라서 급격히 글 간격이 줄어들고 심지어는 오타까지 내었습니다ㅋㅋ!그 뒤로 미켈란젤로는 절대로 작품에 사인을 안 하게 되었답니다!비록 사인에 실수가 있었지만, 살면서 반드시 한번쯤 보아야 하는 작품이라고 생각합니다^^!
2016-07-07

