
도아는 열심히 일하는 것 만큼이나 재미있게 놀며 문화를 즐기는 것에 최선을 다합니다.
[여가생활] 신사의 나라 영국으로 ~ !
2016-07-07
유럽여행 첫번째 나라인 런던.
날씨랑 캐리어가 도착하지 않아서 공항에서 하루를 날려버렸지만,
런던에 도착한 순간, 좋지 않았던 기분도 싹 ~ 사라졌습니다.
빨간색 2층버스를 타고 영국에 있는 친구도 만나고 음식을 계산할 때 팁내는 유럽문화도 모든게 새로웠습니다.
그럼 제가 본 런던에 배경들 함께 보실까요. *.*


런던아이를 보러가는 길에 들린 m&m매장 !
초코렛을 좋아하지는 않지만 이곳이 사진찍기 핫한 곳이라 바로 들어가서 사진을 남겼습니다.ㅋㅋㅋㅋ
색감이 너무 이쁘고 캐릭터 상품 또한 귀여워서 구입하고 싶었지만
첫번째 여행지에서부터 캐리어를 채울순 없어서 참았습니다. 작은 인형이라도 사올걸..후회해요ㅠㅠ

- 런던에 상징 (?) 인 빨간색 2층 버스

뒤로 보이는 런던아이 ~ 기대를 한껏 안고 걸어가는 중



타고 싶었지만 경비를 줄여야 하기 때문에 포기한 런던아이 탑승 하지만 보기만 해도 너무 멋졌습니다.

밤에 본 타워 브리지 *.* 카메라를 떨어뜨려 uv 필터가 깨졌지만 ㅠㅠ 야경이 이뻐서 참았다는 ...


어두운 밤에도 우뚝 서있는 빅벤
밤에 본 런던 야경은 너무 아름다웠습니다. 하지만 숙소로 돌아가는 도중에 이상한 피에로 분장한 사람들한테
돈을뺏길뻔했지만동생이랑엄~청뛰어서사람많은곳까지가서빠져나올수있었습니다.
말로만들었지갑자기불쑥옆에서이상한소리내면서나와서정말당황스럽고무서웠습니다. ㅠㅠ
지금와서는추억? 일수도있지만..이런추억은..ㅋㅋㅋㅋ야경보실때조심하세요~!


버킹엄궁전 시간을 잘못 맞춰서 가는 바람에 그 유명한 근위병 교대식을 못봤습니다. ㅠㅠ..
하지만 분수대에 앉아서 여유를 즐기는 사람들 속에 제가 있다는 것이 너무 행복했습니다ㅋㅎㅎ


3일차에 간 자연사박물관. 저는 런던에 대영박물관은 포기하고 자연사박물관을 갔어여..ㅋㅋㅋ 처음 입장하자마자 보이는
거대한 공룡뼈! 영화 ‘박물관이 살아있다 ’느낌이 들었습니다. 여기가 촬영지는 아니랍니다. ㅎㅎ뉴욕에 있는 자연사박물관이라고 하네요~

날씨가 많이 흐렸던 포토벨로 마켓. 날씨때문인지 사진이 많이 흐리네요. ㅠㅠ 상점들이 알록달록 조화롭게 되어있어 눈이 즐거웠습니다.
< 유럽 첫 여행지였던 런던 , 아쉬움이 많은 나라입니다.
낮과 밤을 보내며 짧은 시간이었지만 추억이 많이 생겼고, 정말 다시한번 가고싶은 곳이랍니다.
파운드가 요즘 많이 떨어지던데.. 제가 갔을때 생각하면.. 진~짜 많이 떨어졌어요!!
이번 휴가 영국으로 떠나보는건 어떠세요~?ㅎㅎ >

[여가생활] 이탈리아 로마의 바티칸에서 피에타를 만나다
이탈리아에도착해서 가장 먼저 여행한 곳은 이탈리아의 수도 ‘로마’입니다! 북적거리는여행자들 사이로 바티칸을 향했는데요, 항상 좋아해왔던 피에타를 보러 간다는 생각에 서둘러 발걸음을 옮겼습니다.가는날이 장 날이라고, 마침 바티칸의 휴일이 앞 뒤로 껴 있는 날에 도착해서 그런지 관광객들이 너무 많았습니다ㅠㅠ 그래도일찍 도착해서 2시간 만에 입장을 했는데요, 문의 입구에는 제가 사랑하는 남자 미켈란젤로와 라파엘로가 조각되어 있었습니다. 저 멀리로 성 베드로 대성당이 보이고 있는데요, 대성당이 얼마나 큰지 아래 비교 사진을 보시죠! 이 구슬은 대성당 위에 보이시나요? 저 동그란 원 구슬과 같은 크기랍니다. 뒤에 사람들을 비교해보면 얼마나 큰 곳인지 느낌이 오실 거에요!바티칸에는 특히 제가 사랑하는 남자 미켈란젤로의 작품들이 많았는데, 그것은 나중에 따로 소개 드리고 싶을 만큼 정말 아름다웠습니다. 그러나 오늘은 미켈란젤로의 청년시절 작품인 피에타를 위한 포스팅이었죠~하.지.만 보시기 전에 또 다른 바티칸의 자랑 라파엘로의 유명한 작품 아테네학당을 먼저 살짝 보시고 가시죠! 원근법과 색체 거기다 비밀까지 슬쩍 담은 라파엘로의 아테네 학당입니다.사람이 너무 많아서 삐뚤게 찍혔는데요, 이 그림에는 유일하게 원근법이 맞지 않는 그림이 있습니다. 바로 앞에 대리석 탁자에 고개를 삐뚤게 궤고 있는 남자인데요! 이것은 라파엘로가 미켈란젤로와 함께 작업할 당시 미켈란젤로의 작품을 궁금증에 보게 되었는데 그것을 보고 그를 존경하게 되어 아테네 학당이 완성 가까이되었음에도 그를 그려넣은 거라고 하더라구요!자, 이제 다른 얘기는 그만 하고 포스팅의 중심이 되어야 할 피에타를 함께 보시죠! 원래 피에타는 저렇게 유리로 가려놓지 않았었는데, 현대의 조각가 한명이 피에타를 보고 저런 완벽한 작품은 존재할 수 없다, 악마의 작품이다! 라고 하며 깨버린 일이 있어저렇게 가려놓게 되었답니다ㅠㅠ! 실제로 보면 물을 듬뿍 머금은듯 촉촉하고 매끄럽게 보인답니다. 피에타는 미켈란젤로의 나이 23세에 1년의 시간을 두고 만들어진 작품입니다. 저는 23살에 뭘했는지…그래서 완성되었을 때의 미켈란젤로의 나이는 24살! 그런데 여기에 미켈란젤로가 실수를 하고 맙니다.“피렌체의 미켈란젤로가 만들었음” 이라고 적고 싶어했었는데..공간을 생각 못하고 새긴 나머지 글씨 크기가 들쭉날쭉하고 간격도 모자라서 급격히 글 간격이 줄어들고 심지어는 오타까지 내었습니다ㅋㅋ!그 뒤로 미켈란젤로는 절대로 작품에 사인을 안 하게 되었답니다!비록 사인에 실수가 있었지만, 살면서 반드시 한번쯤 보아야 하는 작품이라고 생각합니다^^!
2016-07-07
[디자인 영감] 신모래 일러스트레이터
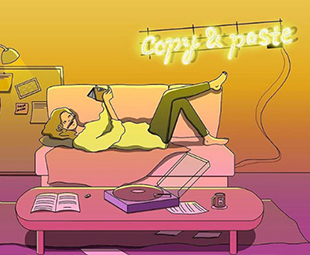
안녕하세요?J도아 디자인팀 주임 유세리입니다! 오늘은 여러분께 제가 요즘 눈여겨보고 있는 작가님을 소개해 드리려고 해요ㅎㅎ `신모래 일러스트레이터` 지극히 평범한 일상들을 감각적인 색감과 드로잉으로 표현하여 사람들의 마음을 사로잡고 있답니다! 작가님 작품을 한번 볼까요? 이미지 출처 – 신모래 작가님 인스타그램 (@shinmorae_) 작가님 작품 대부분은 이렇게 화사한 컬러와 방 안에 있는 컨셉이 많답니다! 이미지 출처 – 신모래 작가님 인스타그램 (@shinmorae_) 작품 속에 인물들은 다 특이하게도 눈을 괄호로 표현이 됐는데요. 그 이유가 그림에 눈이 등장하면 굉장히 직관적인 작품이 되는 것 같아서 자연스레 눈 위치에 괄호를 넣게 되었다고 해요. 이렇게 하나하나 알아가는 재미가 쏠쏠하네요! 이미지 출처 – 신모래 작가님 인스타그램 (@shinmorae_) 화사한 컬러와 예쁘게 빛나는 네온사인. 그 속에 상반되는 주인공의 모습... 작품을 보고 있으면 왠지 쓸쓸하게 보이지 않나요? 작품 곳곳에서 이런 감정들을 확인할 수 있는데 이번 작품에서는 시각적인 이미지와는 상반되는 쓸쓸하고 공허한 정서를 표현하고 싶으셨다고 해요~ 그림에서 느껴지는 감성이 확 와 닿는 것 보면 작가님이 의도하신 대로 작품에 정서가 잘 녹아낸 것 같아요J 다음 작품에선 어떤 색감과 어떤 정서를 담고 있는 그림들이 나올까 너무 기대된답니다 :D 저는 주로 인스타그램을 통해 작가님 작품을 보고 있는데요! 인스타그램에서 작가님을 접한 후, 팬이 되어버린 저는 참지 못하고 아트북을 지르고 말았답니다. . . 이름하여 `shin Morae` 정말 소장할만한 가치가 있는 아트북이에요.. 인스타그램에서 좋아요만 눌렀던 작품들이 아트북을 통해 내 손으로 들어오다니 완전 감격 ㅠ_ㅠ… 아트북과 함께 엽서랑 스티커들도 같이 들어있어서 뜻밖에 선물을 받은 느낌이었어요J 엽서랑 스티커도 너무 이뻐서 쓰지 못할 것 같아요 ……… ㅋㅋㅋㅋㅋㅋㅋㅋ모두 다 소장하는 걸로!! 요즘 핫한 감각적인 일러스트레이터 신모래 작가님 작품을 여러분도 한번 구경해 보세요! 신모래 작가님 인스타그램 @shinmorae_
2016-07-07
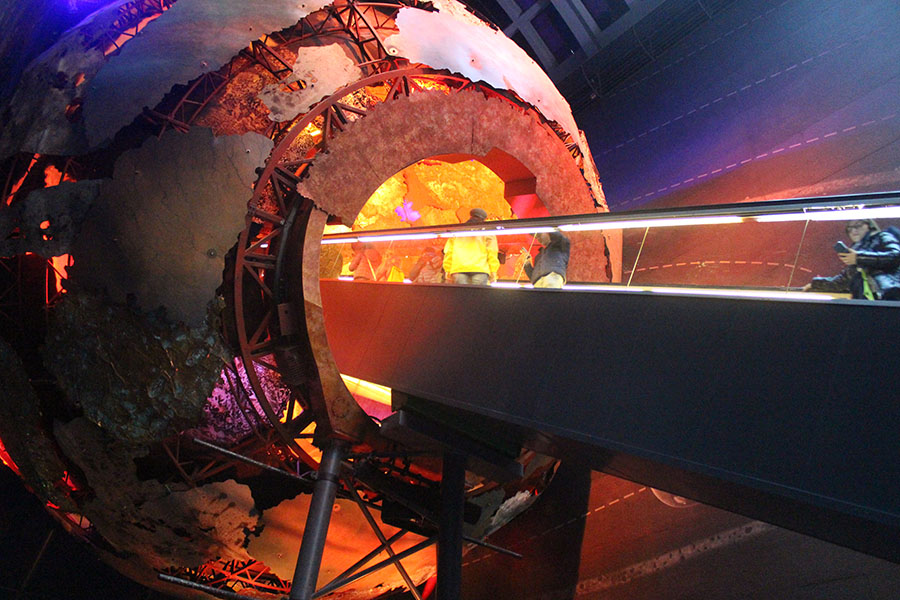
[전시회 리뷰] Young Creative Korea 2016
2016.03.26 Young Creative Korea 2016 오랜만에전시회를다녀왔습니다! 제목부터엄청난기대감을안겨준전시회라 반깁스를 한 상태였지만 보겠다는 의지 하나로전시회에도착했습니다~ 지금부터전시회에서본작품들을공유하도록하겠습니다! 엄청유니크한책꽂이입니다. 저는이걸보고한참동안이게뭐지…생각했습니다..ㅋㅋ 다유리로만든미술작품입니다. 유리로도다양한형태가만들어질수있다는점이신기했고, 디테일함에놀랐습니다. 신한카드를‘청춘만만’이란슬로건에맞춰캐릭터를만들어다양한바레이션을보여준귀여운작품입니다. 한식을 주제로한국적이면서동양적인모던함을잘살려브랜딩한작품입니다. ㅋㅋㅋ……. 저의깜짝출연유리로된모빌인데붙이칠때마다소리가너무아름다웠고, 유리로저런것도만든다는 발상이신선했습니다! 반달형태를응용해조명에접목시킨작품으로색감의조화가감각적으로보여진작품입니다. 사진보다색이훨씬예뻤다능…….! 아이디어가기발합니다. 실리콘제질로아이스크림이녹는걸종류별로캐릭터처럼보이게만든작품입니다. 마지막으로 피규어작품! 너무 귀여워서 사고 싶었는데, 작품용이라 구입할 수는 없다해서 너무 아쉬웠습니다. 출시준비를 앞두고 있다고 해서 기대감이 높아지는 작품이였습니다. 이외에도 엄청 많았는데….. 사람이 너무 많아 사진을 제대로 못찍었습니다. 그리고 작가명과 작품명이 떠오르지 않아 느낀점 위주로 작성했습니다..ㅠㅠ 이번 영크리에이티브코리아는 볼거리도 많고 트렌드도 알 수 있었으며, 재미까지 챙길 수 있는 보람된 전시회였습니다. 아이디어가 참 다양하다는 생각도 들었고, 각 분야마다 작가들의 열정을 볼 수 있는 뜻깊은 전시회라는 느낌을 많이 받았습니다. 그래서 내년이 더 기대되는 전시회였고, 내년에도 꼭 보러 갈 것입니다! P.S 내년에 같이 가실분 모집합니다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
2016-07-07

