
도아는 열심히 일하는 것 만큼이나 재미있게 놀며 문화를 즐기는 것에 최선을 다합니다.
[IT소식] 표정으로 말해요! 이모지(emoji)
2016-07-07
옥스포드는 매 년 영어권에서 가장 주목할만한 트렌드나 변화상을 보여줄 수 있는 단어를 선정해서 ‘올해의 단어 Word Of The Year’라는 명칭으로 발표를 합니다. 2012년에는 그래픽 포맷(확장자)인 ‘GIF’, 2013년에는 셀프카메라를 뜻하는 ‘Selfie(셀피)’, 2014년에는 ‘vape(전자담배를 피우다)’라는 단어가 선정이 됐는데요. 2015년의 ‘올해의 단어’는 무엇이었을까요?
포스팅 작성 날짜와 다소 기간차이가 있지만, 너무나 흥미로운 ‘단어’가 선정되었기 때문에 뒤늦게나마 이야기해보고자 합니다^^
옥스포드 사전이 2015년 11월 16일, ‘올해의 단어 Word Of The Year’로 선정한 단어는 이모지(emoji)입니다.
사실 이 것은 알파벳으로 구성된 단어 그 자체가 아닌 그림문자죠. 그림문자가 올해의 단어로 선정된 것은 2015년이 처음이라고 하네요!
이모지의 탄생은?
그럼 이모지(emoji)에 대해서 알아볼까요? 이모지는 E(그림)+Moji(문자)의 합성어로, 일본의 '에모지(繪文字, 그림문자)'에서 유래되어 만들어진 단어라고 합니다.
이모지가 탄생한 곳은 바로 일본이라는 점! 1999년 일본 통신사 NTT 도코모의 개발자인 구리타 시게타가 선보인 250개의 그림문자가 바로 이모지의 시초랍니다. 일본에서 시작된 만큼 일본 전통 인형, 기모노, 화투 등 일본풍의 이모지가 다수 포함되어 있는 것을 찾아보실 수 있을 거예요.
요즘과 같이 디테일과 색깔이 더해진 이모지는 2011년 애플에서 처음 선보였습니다.
이모지와 이모티콘의 차이
그렇다면 ‘이모지(emoji)’랑 ‘이모티콘(emoticon)’이랑 같은 것 아닌가? 라는 의문을 가질 분들도 계실텐데, 같은 의미로 사용되고 있지만 조금 다른 의미를 품고 있답니다. ‘이모티콘(emoticon)’은 이모지가 등장하기 이전부터 우리가 익숙하게 사용해온 텍스트 기반의 문자 기호(ex. -_- / ^^ / :) / @.@ )를 뜻하고, ‘이모지(emoji)’는 유니코드 시스템을 기반으로 한 그림문자 이모티콘이라고 보시면 됩니다.

(옥스포드가 선정한 2015 올해의 단어 ‘기쁨의 눈물을 흘리는 얼굴 Face with tears of joy’)
기쁨의 눈물을 흘리는 얼굴
옥스포드는 수백개에 달하는 이모지 중에서 위의 웃으면서 우는, 약간 웃픈(?) 표정의이모지를 선정했습니다. 영미권에서는 흔히 ‘LOL’이모지로불린다고 합니다. 그 이유가 무엇일까요? 옥스포드가 모바일기술시업 스위프트키와 협력 분석한 결과, ‘기쁨의 눈물을 흘리는 얼굴’이모지가 지난 해 영국과 미국에서 1,000개가 넘는 이모지 목록 중에 사용빈도가 각각 20%, 17%에 달했다고 해요. 저는 ‘LOL’ 이모지보다는 눈에서 하트빔이 뿅뿅♥ 발사되는이모지를 더 자주 쓰는데, 개인적으로 의외의 결과라고 생각되네요. (영미권에는 웃픈 일이 많은가봐요)
이모티콘은 인터넷 세상이 도래한 뒤로 우리 곁에 늘 친근하게 있었는데, 이모지가 2015년의 올해의 단어로 선정되었다는 것은 이모티콘에 대한 관심이 그만큼 높아졌다는 뜻이겠죠? 실제로 옥스포드 측은 선정 이유로 “이모지가 비록 10대 위주로 사용되지만 그들 문화는 글로벌 주류 흐름이 됐다”면서 “이모지가 널리 확산됨에 따라 커뮤니케이션이 더욱 풍성해졌다”고 말하며 이모지 문화가 급속도로 퍼진 것을 선정 이유로 밝혔어요. 또한 이모지가 선정된 것은, 젊은 층만의 재미있는 의사 표현 방법이 아닌 다양한 국가의 다양한 언어권에서도 공통으로 사용할 수 있는 전 세계 공통 표현 수단이라는 이유일 것이라는 의견도 추가로 있답니다.

(2016년 추가 배포될 유니코드 9.0 이모지 시리즈. 개인적으로 베이컨과 부엉이가 맘에 드네요. 빨리 출시되었으면!)
이모지는 계속 진화 중
이모지는 실제로 전국 어디에서나, 누구나 쓰고 있는 글로벌 공용어 입니다. 구글, 애플, MS 등 글로벌 IT 기업이 2009년 유니코드 컨소시엄(Unicode Consortium)을 만들고, 722개의 공통 이모지를 공개했었습니다. 지금까지도 계속 추가·변경되고 있으며, 올해 2016년에 9.0 버전을 위한 이모지 캐릭터들이 인가되었어요. 새로운 이모지는 2016년 중반 배포될 예정이라고 하는데, 새로운 이모지가 너무너무 기대되네요.
이모지에 대한 우리나라의 반응
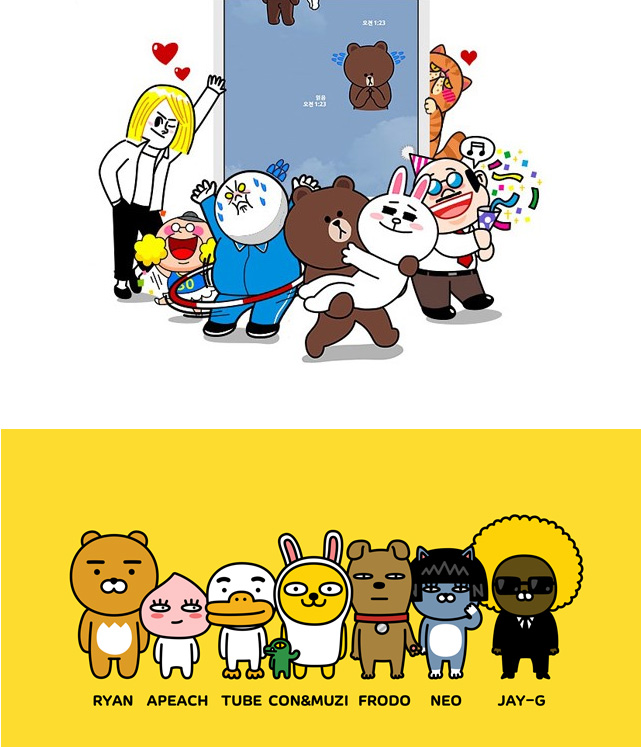
전 세계적으로 불고 있는 이모지 열풍, 우리나라에서는 어떨까요? 이모지를 많이 쓰고 계신가요? 우리나라에서는 카카오톡과 라인 등의 메신저 서비스에서 선보인 ‘스티커(sticker)’가 엄청난 인기를 얻고 그 시장도 굉장히 거대하게 성장했습니다. 이모지와는 조금 다른데, 아주 작게 표현되는 이모지에 비해 좀더 많은 면적을 차지하는 캐릭터 그림을 뜻한답니다. 이 스티커 때문에 그런지, 타국가보다는 이모지 이용빈도가 상대적으로 낮다고 하네요. 각종 스티커는 자체 캐릭터뿐만 아닌 웹툰 주인공, 연예인들의 모습까지 등장하고 있어서 사용자의 니즈를 충족시킴과 동시에 감정을 표현할 수 있는 아주 적절한 표현수단이 되고 있습니다. 또한 이러한 스티커 캐릭터들은 상품화도 되어서, 일상생활 속에서도 흔히 볼 수 있어요.

(LINE에서 서비스 중인 LINE스티커 캐릭터(상), 카카오에서 서비스 중인 카카오프렌즈(하))
카카오톡 관계자의 말에 따르면 이 귀여운 스티커 친구들을 도입할 당시, 판매를 목적으로 한 콘텐츠보다는 메신저 사용에 재미를 붙이기 위한 수단정도로 목표를 설정했다고 합니다. 하지만 예상보다 훨씬 뜨거운 반응에 정식으로 스티커 서비스를 시작했고, 유료화된 제품도 인기리에 팔리며 카카오톡 매출의 효자상품으로 자리매김했죠. 라이벌 메신저 앱 LINE도 캐릭터 스티커를 제작해서 후발주자이지만 주로 국내 성장을 도모했던 카카오톡과 달리 해외 시장에서도 꾸준히 이용자를 쌓아, 일본에서 엄청난 인기를 톡톡히 누리고 있다고 합니다. 제가 실제로 도쿄에 갔을 때, 잡화상점에서 LINE의 캐릭터 상품들을 심심치 않게 볼 수 있었어요.
글로벌 IT 기업이 이모지에 대응하는 방법
이야기가 잠시 샌 것 같군요..^^; (넘나 귀여운 라이언 때문에 조금 흥분했습니다) 그럼 다시 이모지 이야기로 돌아가 볼까요?
이모지가 중요한 의사소통 수단으로 자리 잡은 것을 반증하듯, 요즘 SNS 서비스나 실시간 채팅 교류에서 이모지를 포함하지 않은 대화를 찾기 힘들 정도입니다.
각종 글로벌 IT기업들도 이모지를 서비스에 적극 반영하기 위해 발 벗고 노력중입니다. 차례로 소개해 드릴게요.
최근 페이스북은 사용자의 얼굴로 이모지를 만드는 시스템의 특허를 취득했습니다. 얼굴 인식 기능을 가진 소프트웨어를 사용해 페이스북 사용자가 올린 사진을 이모지로 바꿔준다고 합니다. 또한 올해 초 사용자가 올린 글에 대한 답변용으로 ‘사랑해요’, ‘슬퍼요’ 등 5가지 이모지를 추가했어요. 그동안 페이스북은 ‘좋아요’가 유일한 버튼이어서 슬프거나 안타까운 소식을 공감하기에 부적절하다는 지적이 많았기에, 댓글 대신 표정을 달 수 있는 이모지 추가에 대한 반응은 매우 긍정적이라고 합니다.
또한 구글은 지난달 초 남녀평등 메시지를 담아 여성을 모델로 한 13종류의 새 이모지를 공개했습니다. 기술자, 화학자, 농부 등의 직업을 여성으로 묘사했는데, 그동안 발표된 이모지가 성에 대한 편견을 담고있다는 페미니즘적 지적에 대해 아주 발 빠르게 대응한 사례라고 볼 수 있겠네요. 또한 이는 이모지를 자주 사용하는 온라인 소비자의 78%가 여성이라는 점을 인식한 전략이기도 합니다.
재밌는 소식이 또 있습니다. 올해 초 MS는 스위프트키를 2억5000만달러에 인수해 최신 스마트 키보드 앱에 ‘스위프트모지’를 추가했습니다. 스위프트모지는 ‘예측 기술’로 사용자가 글을 쓸 때, 문맥과 흐름을 파악해서 적절한 이모지를 찾아서 제시하는 인공지능 입니다. 지금 구글 플레이 마켓에 베타 버전이 출시되있다고 하니, 안드로이드 사용자 분들은 체험해보시는 것도 좋은 경험일 것 같아요.
(이모지에 대한 글로벌IT기업의 동향 분석 출처 : 신지선 국제경제분석가)

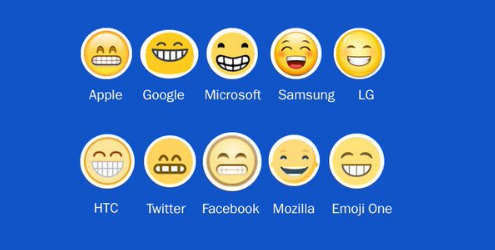
(다양한 이모지의 세계 : 순서대로 삼성(좌측 상단), LG(우측 상단), HTC(좌측 하단), google(우측 하단))
우린 모두 똑같지만, 또 달라요!
위의 귀여운 이모지 집단을 한 번 봐주세요. 어떠한 차이점을 느끼신 게 있나요? 자세히 보면 모두 같은 이모지라는 것 입니다. 사용하는 기종(OS나 디바이스)에 따라서 조금씩 느낌이 다른 이모지가 사용되고 있어서, 호환성에 문제가 발생하고 있는 경우도 생긴다고 하네요. 우측 하단 녹은 찹쌀떡 같은 구글의 이모지가 너무 귀여운 것 같아요. ^^

(각종 스마트폰 회사의 각각 다른 이모지들 : 같은 표정이어도 이렇게 달라요)
각종 IT 회사들이 다른 이모지 디자인을 채택하고 있는 부분에 대해, 미국 미네소타 대학교의 그룹렌즈 연구진이 발표한 흥미로운 연구가 있습니다. ‘이모티콘을 사용할 때 생길 수 있는 잠재적인 오해’라는 연구인데요, 같은 이모지을 두고 다른 스마트폰 기종을 쓰는 사용자들이 서로 다르게 해석할 수 있다는 내용을 담고 있습니다. 실제 연구내용을 살짝 들여다보겠습니다.
많은 참가자들이 삼성, LG, MS, 구글의 ‘이빨을 보이고 웃는 이모(위의 이미지)’를 긍정적으로 평가했지만, 애플의 이모지는 당황하거나, 민망하게 웃고 있는 것으로 해석했다고 하네요. 또 ‘하늘에 손을 벌리는 이모티콘’을 보고 ‘기도’나 ‘칭찬’으로 해석하는 참가자들이 있는 반면, ‘멈춰’라고 해석한 참가자도 있었다고 합니다. 연구 논문의 공동저자 한나 밀러(Hannah Miller)는 “이 연구는 내 경험에서 영감을 얻었다. 스마트폰이나 인터넷 브라우저를 쓰다가, 이모지가 매번 다르다는 사실을 발견했다”고 전했습니다. 참 재미있는 연구네요.
여기까지, 이모지(emoji)에 대해 이야기 드렸습니다. 재미있으셨나요? 저는 포스팅을 쓰면서 새롭게 알게 된 정보가 정말 재미 있었습니다! 2015년 하반기에 선정된 단어라 조금 늦게 소개해드리는 느낌이 없지 않지만, 이모지도 UI의 한 부분이라고 생각되어서 그냥 지나칠 수 없었답니다^^
그럼, 곧 다가올 2016년 올해의 단어(Word Of The Year)를 기대하며 포스팅을 마무리 하겠습니다. 읽어주셔서 감사합니다!

[디자인정보] 만화로 알아보는 웹 디자인의 역사
웹 디자인의 역사에 대해 얼마나 알고 계신가요? 보기만 해도 정말 어렵고 지루할 것 같죠? ^^ 현재의 아름다운 웹 디자인이 탄생하기 까지의 과정과 그 속에 숨겨진 흥미로운 이야기들을 그림과 함께 쉽고 간단하게 정리해보았습니다. 웹 디자인의 흑 역사 여러분들은 1980년대의 웹 디자인을 기억 하고 계신가요? 저는 저 까만 화면을 보니까 MS-DOS로 게임을 돌리던 어린 시절이 떠오르는데요 ㅎㅎㅎ 이 시대의 웹 디자인은 텍스트와 특수기호 그리고 tap 키를 이용한 것이 전부였다고 해요. 정말 간단하죠? 테이블은 가구가 아닙니다 엑셀이나 워드 프로그램에서 표 기능을 사용해 보셨을 텐데요, 그 표를 이용한 웹 디자인이 바로 95년도에 탄생했어요. 홈페이지를 직접 만들어 보겠다고 메모장을 열어 테이블 코드를 열심히 적던 때가 새록 새록 ^^ 표와 백분율의 기능을 기반으로 그리드를 구성하거나 원하는 이미지와 텍스트를 필요한 위치에 노출하기 편리했죠. 하지만 테이블은 다소 유동적이지 못하다는 한계점을 가지기 시작했어요. 자바 스크립트의 활기찬 등장 현재 웹의 다양한 움직임과 기능의 장을 열어준 자바스크립가 등장했네요! 자바스크립트는 앞서 본 테이블의 단점을 보완해줍니다. 테이블에 비에 동적이며, 비교적 다채로운 표현이 가능하죠. 이제 디자이너는 보다 폭 넓은 디자인을 작업을, 퍼블리셔는 빠르고 편리하게 코드를 수정하고 기능을 제어할 수 있게 됩니다. 해리포터와 플래시 웹디자인계의 마법사, 바로 플래시입니다! 플래시는 원하는 모든 방향의 움직임과 다양한 효과를 구현해낼 수 있기에 어마어마했어요. 불과 몇년 전 까지만 해도 웹 트랜드는 플래시로 만든 사이트였죠. 하지만 지금은? 아마 플래시 사이트를 트랜드라고 쫒으며 배우려고 하는 사람은 거의 없을거에요. 플래시의 몰락에는 검색에 최적화 되지 않은 점, 높은 CPU 점유율 등의 다양한 이유가 존재하지만 숨겨진 재미난 이야기로는 애플의 전 최고경영자인 스티브잡스 이야기를 빼 놓을 수 없습니다. 스티브잡스와 어도비사의 끈질긴 악연에 대한 스토리는 다음 포스팅에서 기대해주시구요 ^^ 더 예쁘게, 더 편하게 스타일 시트라고도 부르는 CSS는 기존 HTML의 제약을 깨고 보완되어 등장하게 됩니다. 글꼴의 종류, 크기, 사이즈 등 일일이 지정을 해주어야 하는 HTML과는 다르게 CSS는 스타일을 미리 저장해 두면 전체 페이지에 일괄된 적용 및 수정이 가능하기 때문에 작업적인 효율면에서도 상당히 좋다고 말할 수 있죠. 현대인의 필수품 모바일 시대가 변하면 웹도 변한다! 모바일 사용자가 급증함에 따라 사람들은 모바일로도 웹 사이트를 볼 수 있게 됩니다. 단순히 보여지는 것에서 그치는 것이 아니라 모바일의 작은 디바이스와 제약에 맞는, 그야말로 최적화된 모바일 웹을 제작하게 되죠. 지금의 모바일 웹이 처음부터 순탄했던 것은 절대! 아닙니다. 수 많은 정보를 로딩하기 까지의 시간과 요금 폭탄 등의 문제가 있었으나 스마트폰이 본격 보급화 되고 모바일 환경이 좋아짐에 따라 안정화 되기 시작했습니다. 반응형, 너 정말 똑똑하구나? 같은 콘텐츠를 다양한 화면 사이즈에 따라 적절하게 배치하여 보여주는것, 바로 반응형 웹 디자인입니다. 해상도가 큰 PC부터작은 모바일까지 똑똑하게 반응하여 움직이는 사이트를 보여줄 수 있게 되었습니다. BUT, 사용자가 편리해질수록 디자이너와 개발자의 고민은 늘어만 갑니다ㅋㅋㅋㅋㅋㅋㅋ 여러 환경에 맞는 상황을 예측하고 구성하며 테스트를 해보아야 하기 때문이죠! 빼는 것(-)이 더하는 것(+)이다 자, 여기 제가 만든 팝업 2개가 있어요. 만약 당신이 클라이언트라면 어느쪽의 팝업을 선택하시겠어요? 왼쪽 아니면 오른쪽? 설마 왼쪽 팝업을 선택하셨나요....? 정말?? 안돼요 ㅠ.ㅠ 그러지마세요.... 왼쪽과 오른쪽 두 팝업은 플랫디자인의 전과 후로 나눌 수 있어요. 쓸데없이 정교한 그림자라던가 광택은 없애고, 단순하고 알아보기 쉽게 간소화 하여 디자인을 하는 것이죠. 왼쪽 팝업이 오른쪽 팝업보다 작업시간도 오래 걸렸구요, 정작 중요한 텍스트는 잘 읽히지도 않죠. 이렇듯 플랫 디자인은 작업 시간의 효율성과 콘텐츠의 부각을 위해 시작 되었답니다. 사실 왼쪽 팝업은 저의 초등학생 시절 유행했던 디자인 같은 느낌도 들어요ㅎㅎㅎ 그때는 쉬웠는데 지금은 촌스러운 스타일을 억지로 연출 하려니까 정말 어렵네요 (그만큼 제가 성장했다는 거겠죠? ^.^뿌듯) 이렇게 해서 과거부터 현재까지의 웹 디자인 역사를 살펴보았습니다. 짧다면 짧고 길다면 길 미래의 웹 디자인은 또 어떻게 변화되어서 우리를 놀랍게 해줄까요?
2016-07-07
[여가생활] 홍차 머랭쿠키 만들기
머랭쿠키는 난이도가 꽤 되는 편이라 사실 처음 도전해 보게되었습니다. 무너져서 망칠까 걱정되는 게 사실이지만, 입에서 사르르 녹는 그 달콤한 맛을 생각하면 도전의식이 활활 불타오릅니다! 저는 홍차가루를 넣은 홍차머랭쿠키를 만들어 보려 합니다. 커피와 함꼐 솜사탕처럼 녹는 티 타임 저와 같이 함께 가져 보시는 건 어떠세요? 먼저, 재료 준비를 해주세요! ★재료★ 달걀3개(흰자만 준비해주세요.) 꿀 5~6ts 레몬즙 1ts 홍차가루 ★만들기★ STEP 1 볼에 달걀 흰자를 넣고 거품기를 이용해 휘핑을 해줍니다. STEP 2 거품이 풍성하게 일어나면 꿀을 넣고(1~2ts) 단단하게 거품이 일 때 까지 휘핑을 반복 해줍니다. 거품이 일어나지 않은 채로 꿀을 넣으면 거품이 뭉치지 않을 수 있으므로 어느정도 거품이 단단해진 후에 꿀을 넣어주세요! STEP 3 머랭을 들어올렸을 때 뾰족한 뿔이 만들어지면 완성입니다. STEP 4 거품이 풍성하게 일어나면 꿀을 넣고(1~2ts) 단단하게 거품이 일 때 까지 휘핑을 반복 해줍니다. 거품이 일어나지 않은 채로 꿀을 넣으면 거품이 뭉치지 않을 수 있으므로 어느정도 거품이 단단해진 후에 꿀을 넣어주세요! STEP 5 홍차가루를 넣고 마지막 휘핑을 해주세요. STEP 6 베이킹 페이퍼를 깔고 일정 간격을 두고 반죽을 짜주세요. STEP 7 미리 예열한 80℃ ~ 100℃ 오븐에서 40~60분간 구워주세요. STEP 8 완성되었습니다! 맛있게 티 타임에 사용하시면 된답니다~ (Tip. 절대로 저 처럼 저렇게 팬에 직접적으로 올리시면 안돼요! 붙습니다ㅠㅠ!)
2016-07-07
[여가생활] 신사의 나라 영국으로 ~ !
유럽여행 첫번째 나라인 런던. 날씨랑 캐리어가 도착하지 않아서 공항에서 하루를 날려버렸지만, 런던에 도착한 순간, 좋지 않았던 기분도 싹 ~ 사라졌습니다. 빨간색 2층버스를 타고 영국에 있는 친구도 만나고 음식을 계산할 때 팁내는 유럽문화도 모든게 새로웠습니다. 그럼 제가 본 런던에 배경들 함께 보실까요. *.* 런던아이를 보러가는 길에 들린 m&m매장 ! 초코렛을 좋아하지는 않지만 이곳이 사진찍기 핫한 곳이라 바로 들어가서 사진을 남겼습니다.ㅋㅋㅋㅋ 색감이 너무 이쁘고 캐릭터 상품 또한 귀여워서 구입하고 싶었지만 첫번째 여행지에서부터 캐리어를 채울순 없어서 참았습니다. 작은 인형이라도 사올걸..후회해요ㅠㅠ - 런던에 상징 (?) 인 빨간색 2층 버스 뒤로 보이는 런던아이 ~ 기대를 한껏 안고 걸어가는 중 타고 싶었지만 경비를 줄여야 하기 때문에 포기한 런던아이 탑승 하지만 보기만 해도 너무 멋졌습니다. 밤에 본 타워 브리지 *.* 카메라를 떨어뜨려 uv 필터가 깨졌지만 ㅠㅠ 야경이 이뻐서 참았다는 ... 어두운 밤에도 우뚝 서있는 빅벤 밤에 본 런던 야경은 너무 아름다웠습니다. 하지만 숙소로 돌아가는 도중에 이상한 피에로 분장한 사람들한테 돈을뺏길뻔했지만동생이랑엄~청뛰어서사람많은곳까지가서빠져나올수있었습니다. 말로만들었지갑자기불쑥옆에서이상한소리내면서나와서정말당황스럽고무서웠습니다. ㅠㅠ 지금와서는추억? 일수도있지만..이런추억은..ㅋㅋㅋㅋ야경보실때조심하세요~! 버킹엄궁전 시간을 잘못 맞춰서 가는 바람에 그 유명한 근위병 교대식을 못봤습니다. ㅠㅠ.. 하지만 분수대에 앉아서 여유를 즐기는 사람들 속에 제가 있다는 것이 너무 행복했습니다ㅋㅎㅎ 3일차에 간 자연사박물관. 저는 런던에 대영박물관은 포기하고 자연사박물관을 갔어여..ㅋㅋㅋ 처음 입장하자마자 보이는 거대한 공룡뼈! 영화 ‘박물관이 살아있다 ’느낌이 들었습니다. 여기가 촬영지는 아니랍니다. ㅎㅎ뉴욕에 있는 자연사박물관이라고 하네요~ 날씨가 많이 흐렸던 포토벨로 마켓. 날씨때문인지 사진이 많이 흐리네요. ㅠㅠ 상점들이 알록달록 조화롭게 되어있어 눈이 즐거웠습니다. < 유럽 첫 여행지였던 런던 , 아쉬움이 많은 나라입니다. 낮과 밤을 보내며 짧은 시간이었지만 추억이 많이 생겼고, 정말 다시한번 가고싶은 곳이랍니다. 파운드가 요즘 많이 떨어지던데.. 제가 갔을때 생각하면.. 진~짜 많이 떨어졌어요!! 이번 휴가 영국으로 떠나보는건 어떠세요~?ㅎㅎ >
2016-07-07

