
도아는 열심히 일하는 것 만큼이나 재미있게 놀며 문화를 즐기는 것에 최선을 다합니다.
[디자인 영감] Andrew B. Myers 포토그래퍼
2016-07-07안녕하세요!! 디자인팀 주임 유세리입니다J 제 직업이 디자이너인지라 항상 많은 아이디어와 영감이 필요한데요,
저는 이럴 때마다 비헨스나 핀터레스트를 통해 벤치마킹을 합니다.
비헨스나 핀터레스트에는 정말 감각적이고 톡특한 아이디어들로 이루어진 이미지들이 많이 자리하고 있어
이것저것 구경하는 재미, 배우는 재미가 쏠쏠해요! 그중 제 마음을 사로잡아버린 사람이 있었으니 . .
포토그래퍼 Andrew B. Myers 랍니다!
저는 이 작가님의 사진 작품을 보는 순간. .
제 손이 먼저 캡처와 저장을 하고 있었다는. . (ㅎㅎ그정도로 마음에 쏙 들었답니다)
Andrew B. Myers 작가님은 캐나다 토론토를 기반으로 활동하고 있는 탑 포토그래퍼 중 한 분이셔요~
주변에서 흔히 볼 수 있는 소품이나 오브제를 이용하여 재치 있는 상황 설정으로 작품을 한층 더 부각시킨답니다!
그럼 작가님 작품을 한번 볼까요?

이미지 출처 – 포토그래퍼 Andrew B. Myers홈페이지 (http://www.andrewbmyers.com/)
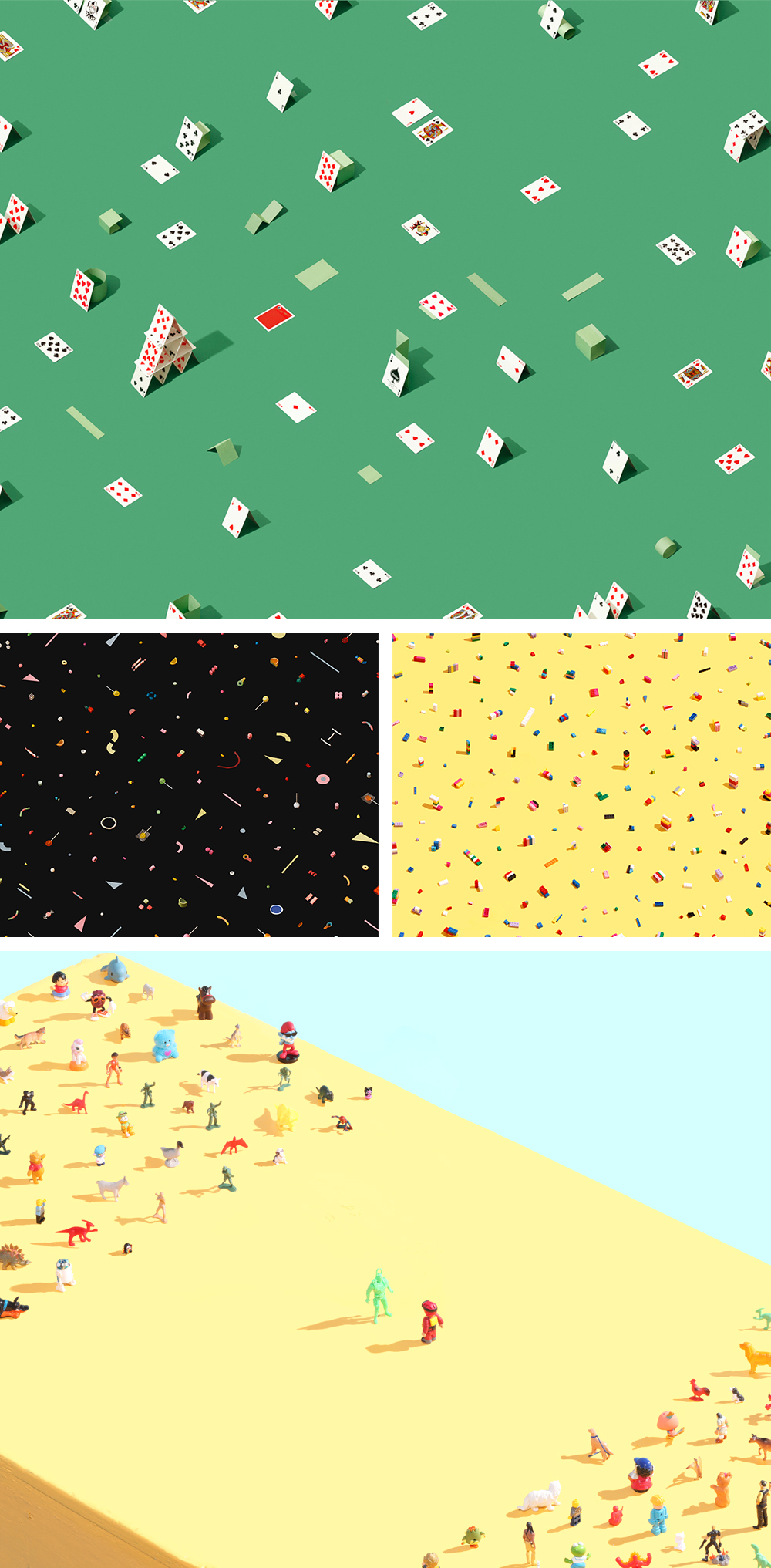
먼저 패턴위주로 보여드렸는데요. 작가의 감각적이고 안정감 있는 패턴구성이 시선을 확 사로잡지 않나요?ㅎㅎ
패턴이 펼쳐져 있어도 일정한 간격과 각각의 요소들의 비율구성을 아주 황.금.비.율로 해주어서 안정적인 느낌을 주고 있답니다J

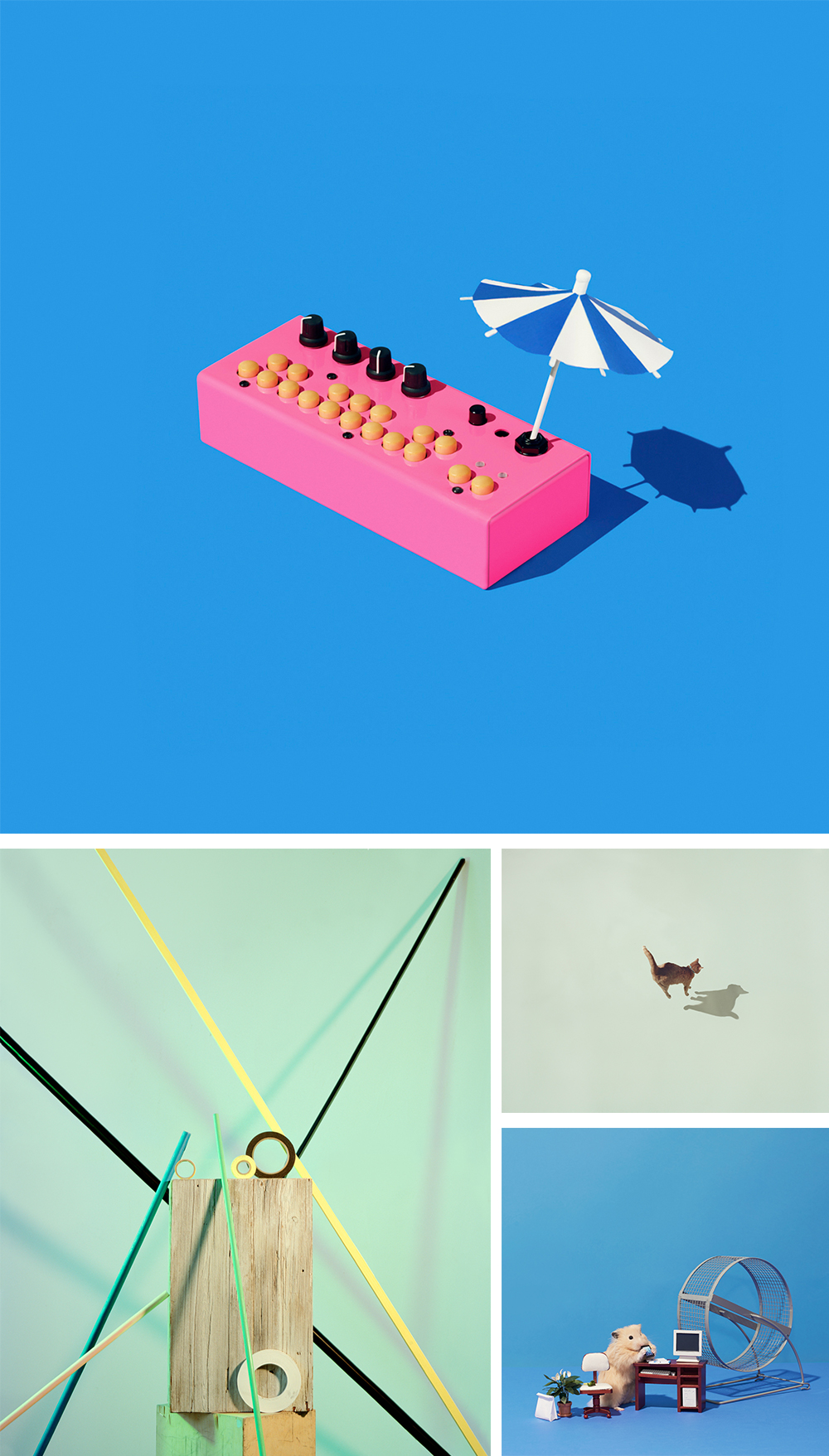
이미지 출처 – 포토그래퍼 Andrew B. Myers홈페이지 (http://www.andrewbmyers.com/)
미니멀하면서 발랄한 컬러가 너무 귀엽지 않나요?? ㅎㅎ
작가님은 현대 미니멀리즘의 떠오르는 사진작가로 유명하신 분이세요. 그래서 대부분의 작품들이 미니멀 해요!!

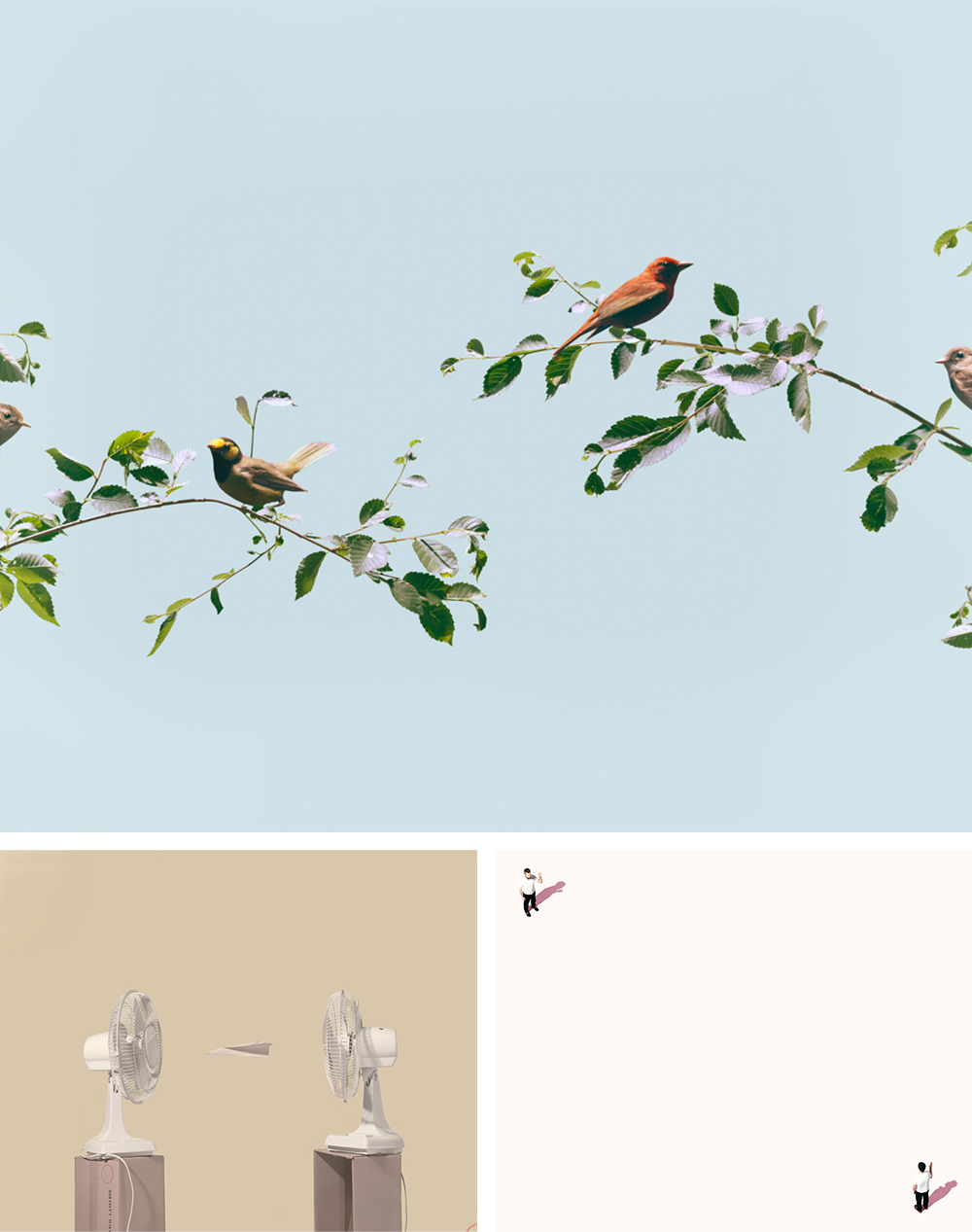
이미지 출처 – 포토그래퍼 Andrew B. Myers홈페이지 (http://www.andrewbmyers.com/)
깔끔하죠?ㅎㅎ
대칭과 균형을 이루면서 안정감 있게 작품을 나타낸 것 같아요.
작가님의 작품들을 보면 뭔가 뒷이야기가 궁금하게끔 만드는 매력이 있는 것 같아요:D
작가님의 작품은 텀블러 또는 홈페이지에서 더욱 더 많이 보실 수 있답니다!
포토그래퍼 Andrew B. Myers
Homepage - http://www.andrewbmyers.com/
Tumblr - http://andrewbmyers.tumblr.com/

[여가생활] 홍차 머랭쿠키 만들기
머랭쿠키는 난이도가 꽤 되는 편이라 사실 처음 도전해 보게되었습니다. 무너져서 망칠까 걱정되는 게 사실이지만, 입에서 사르르 녹는 그 달콤한 맛을 생각하면 도전의식이 활활 불타오릅니다! 저는 홍차가루를 넣은 홍차머랭쿠키를 만들어 보려 합니다. 커피와 함꼐 솜사탕처럼 녹는 티 타임 저와 같이 함께 가져 보시는 건 어떠세요? 먼저, 재료 준비를 해주세요! ★재료★ 달걀3개(흰자만 준비해주세요.) 꿀 5~6ts 레몬즙 1ts 홍차가루 ★만들기★ STEP 1 볼에 달걀 흰자를 넣고 거품기를 이용해 휘핑을 해줍니다. STEP 2 거품이 풍성하게 일어나면 꿀을 넣고(1~2ts) 단단하게 거품이 일 때 까지 휘핑을 반복 해줍니다. 거품이 일어나지 않은 채로 꿀을 넣으면 거품이 뭉치지 않을 수 있으므로 어느정도 거품이 단단해진 후에 꿀을 넣어주세요! STEP 3 머랭을 들어올렸을 때 뾰족한 뿔이 만들어지면 완성입니다. STEP 4 거품이 풍성하게 일어나면 꿀을 넣고(1~2ts) 단단하게 거품이 일 때 까지 휘핑을 반복 해줍니다. 거품이 일어나지 않은 채로 꿀을 넣으면 거품이 뭉치지 않을 수 있으므로 어느정도 거품이 단단해진 후에 꿀을 넣어주세요! STEP 5 홍차가루를 넣고 마지막 휘핑을 해주세요. STEP 6 베이킹 페이퍼를 깔고 일정 간격을 두고 반죽을 짜주세요. STEP 7 미리 예열한 80℃ ~ 100℃ 오븐에서 40~60분간 구워주세요. STEP 8 완성되었습니다! 맛있게 티 타임에 사용하시면 된답니다~ (Tip. 절대로 저 처럼 저렇게 팬에 직접적으로 올리시면 안돼요! 붙습니다ㅠㅠ!)
2016-07-07
[IT소식] 표정으로 말해요! 이모지(emoji)
옥스포드는 매 년 영어권에서 가장 주목할만한 트렌드나 변화상을 보여줄 수 있는 단어를 선정해서 ‘올해의 단어 Word Of The Year’라는 명칭으로 발표를 합니다. 2012년에는 그래픽 포맷(확장자)인 ‘GIF’, 2013년에는 셀프카메라를 뜻하는 ‘Selfie(셀피)’, 2014년에는 ‘vape(전자담배를 피우다)’라는 단어가 선정이 됐는데요. 2015년의 ‘올해의 단어’는 무엇이었을까요? 포스팅 작성 날짜와 다소 기간차이가 있지만, 너무나 흥미로운 ‘단어’가 선정되었기 때문에 뒤늦게나마 이야기해보고자 합니다^^ 옥스포드 사전이 2015년 11월 16일, ‘올해의 단어 Word Of The Year’로 선정한 단어는 이모지(emoji)입니다. 사실 이 것은 알파벳으로 구성된 단어 그 자체가 아닌 그림문자죠. 그림문자가 올해의 단어로 선정된 것은 2015년이 처음이라고 하네요! 이모지의 탄생은? 그럼 이모지(emoji)에 대해서 알아볼까요? 이모지는 E(그림)+Moji(문자)의 합성어로, 일본의 '에모지(繪文字, 그림문자)'에서 유래되어 만들어진 단어라고 합니다. 이모지가 탄생한 곳은 바로 일본이라는 점! 1999년 일본 통신사 NTT 도코모의 개발자인 구리타 시게타가 선보인 250개의 그림문자가 바로 이모지의 시초랍니다. 일본에서 시작된 만큼 일본 전통 인형, 기모노, 화투 등 일본풍의 이모지가 다수 포함되어 있는 것을 찾아보실 수 있을 거예요. 요즘과 같이 디테일과 색깔이 더해진 이모지는 2011년 애플에서 처음 선보였습니다. 이모지와 이모티콘의 차이 그렇다면 ‘이모지(emoji)’랑 ‘이모티콘(emoticon)’이랑 같은 것 아닌가? 라는 의문을 가질 분들도 계실텐데, 같은 의미로 사용되고 있지만 조금 다른 의미를 품고 있답니다. ‘이모티콘(emoticon)’은 이모지가 등장하기 이전부터 우리가 익숙하게 사용해온 텍스트 기반의 문자 기호(ex. -_- / ^^ / :) / @.@ )를 뜻하고, ‘이모지(emoji)’는 유니코드 시스템을 기반으로 한 그림문자 이모티콘이라고 보시면 됩니다. (옥스포드가 선정한 2015 올해의 단어 ‘기쁨의 눈물을 흘리는 얼굴 Face with tears of joy’) 기쁨의 눈물을 흘리는 얼굴 옥스포드는 수백개에 달하는 이모지 중에서 위의 웃으면서 우는, 약간 웃픈(?) 표정의이모지를 선정했습니다. 영미권에서는 흔히 ‘LOL’이모지로불린다고 합니다. 그 이유가 무엇일까요? 옥스포드가 모바일기술시업 스위프트키와 협력 분석한 결과, ‘기쁨의 눈물을 흘리는 얼굴’이모지가 지난 해 영국과 미국에서 1,000개가 넘는 이모지 목록 중에 사용빈도가 각각 20%, 17%에 달했다고 해요. 저는 ‘LOL’ 이모지보다는 눈에서 하트빔이 뿅뿅♥ 발사되는이모지를 더 자주 쓰는데, 개인적으로 의외의 결과라고 생각되네요. (영미권에는 웃픈 일이 많은가봐요) 이모티콘은 인터넷 세상이 도래한 뒤로 우리 곁에 늘 친근하게 있었는데, 이모지가 2015년의 올해의 단어로 선정되었다는 것은 이모티콘에 대한 관심이 그만큼 높아졌다는 뜻이겠죠? 실제로 옥스포드 측은 선정 이유로 “이모지가 비록 10대 위주로 사용되지만 그들 문화는 글로벌 주류 흐름이 됐다”면서 “이모지가 널리 확산됨에 따라 커뮤니케이션이 더욱 풍성해졌다”고 말하며 이모지 문화가 급속도로 퍼진 것을 선정 이유로 밝혔어요. 또한 이모지가 선정된 것은, 젊은 층만의 재미있는 의사 표현 방법이 아닌 다양한 국가의 다양한 언어권에서도 공통으로 사용할 수 있는 전 세계 공통 표현 수단이라는 이유일 것이라는 의견도 추가로 있답니다. (2016년 추가 배포될 유니코드 9.0 이모지 시리즈. 개인적으로 베이컨과 부엉이가 맘에 드네요. 빨리 출시되었으면!) 이모지는 계속 진화 중 이모지는 실제로 전국 어디에서나, 누구나 쓰고 있는 글로벌 공용어 입니다. 구글, 애플, MS 등 글로벌 IT 기업이 2009년 유니코드 컨소시엄(Unicode Consortium)을 만들고, 722개의 공통 이모지를 공개했었습니다. 지금까지도 계속 추가·변경되고 있으며, 올해 2016년에 9.0 버전을 위한 이모지 캐릭터들이 인가되었어요. 새로운 이모지는 2016년 중반 배포될 예정이라고 하는데, 새로운 이모지가 너무너무 기대되네요. 이모지에 대한 우리나라의 반응 전 세계적으로 불고 있는 이모지 열풍, 우리나라에서는 어떨까요? 이모지를 많이 쓰고 계신가요? 우리나라에서는 카카오톡과 라인 등의 메신저 서비스에서 선보인 ‘스티커(sticker)’가 엄청난 인기를 얻고 그 시장도 굉장히 거대하게 성장했습니다. 이모지와는 조금 다른데, 아주 작게 표현되는 이모지에 비해 좀더 많은 면적을 차지하는 캐릭터 그림을 뜻한답니다. 이 스티커 때문에 그런지, 타국가보다는 이모지 이용빈도가 상대적으로 낮다고 하네요. 각종 스티커는 자체 캐릭터뿐만 아닌 웹툰 주인공, 연예인들의 모습까지 등장하고 있어서 사용자의 니즈를 충족시킴과 동시에 감정을 표현할 수 있는 아주 적절한 표현수단이 되고 있습니다. 또한 이러한 스티커 캐릭터들은 상품화도 되어서, 일상생활 속에서도 흔히 볼 수 있어요. (LINE에서 서비스 중인 LINE스티커 캐릭터(상), 카카오에서 서비스 중인 카카오프렌즈(하)) 카카오톡 관계자의 말에 따르면 이 귀여운 스티커 친구들을 도입할 당시, 판매를 목적으로 한 콘텐츠보다는 메신저 사용에 재미를 붙이기 위한 수단정도로 목표를 설정했다고 합니다. 하지만 예상보다 훨씬 뜨거운 반응에 정식으로 스티커 서비스를 시작했고, 유료화된 제품도 인기리에 팔리며 카카오톡 매출의 효자상품으로 자리매김했죠. 라이벌 메신저 앱 LINE도 캐릭터 스티커를 제작해서 후발주자이지만 주로 국내 성장을 도모했던 카카오톡과 달리 해외 시장에서도 꾸준히 이용자를 쌓아, 일본에서 엄청난 인기를 톡톡히 누리고 있다고 합니다. 제가 실제로 도쿄에 갔을 때, 잡화상점에서 LINE의 캐릭터 상품들을 심심치 않게 볼 수 있었어요. 글로벌 IT 기업이 이모지에 대응하는 방법 이야기가 잠시 샌 것 같군요..^^; (넘나 귀여운 라이언 때문에 조금 흥분했습니다) 그럼 다시 이모지 이야기로 돌아가 볼까요? 이모지가 중요한 의사소통 수단으로 자리 잡은 것을 반증하듯, 요즘 SNS 서비스나 실시간 채팅 교류에서 이모지를 포함하지 않은 대화를 찾기 힘들 정도입니다. 각종 글로벌 IT기업들도 이모지를 서비스에 적극 반영하기 위해 발 벗고 노력중입니다. 차례로 소개해 드릴게요. 최근 페이스북은 사용자의 얼굴로 이모지를 만드는 시스템의 특허를 취득했습니다. 얼굴 인식 기능을 가진 소프트웨어를 사용해 페이스북 사용자가 올린 사진을 이모지로 바꿔준다고 합니다. 또한 올해 초 사용자가 올린 글에 대한 답변용으로 ‘사랑해요’, ‘슬퍼요’ 등 5가지 이모지를 추가했어요. 그동안 페이스북은 ‘좋아요’가 유일한 버튼이어서 슬프거나 안타까운 소식을 공감하기에 부적절하다는 지적이 많았기에, 댓글 대신 표정을 달 수 있는 이모지 추가에 대한 반응은 매우 긍정적이라고 합니다. 또한 구글은 지난달 초 남녀평등 메시지를 담아 여성을 모델로 한 13종류의 새 이모지를 공개했습니다. 기술자, 화학자, 농부 등의 직업을 여성으로 묘사했는데, 그동안 발표된 이모지가 성에 대한 편견을 담고있다는 페미니즘적 지적에 대해 아주 발 빠르게 대응한 사례라고 볼 수 있겠네요. 또한 이는 이모지를 자주 사용하는 온라인 소비자의 78%가 여성이라는 점을 인식한 전략이기도 합니다. 재밌는 소식이 또 있습니다. 올해 초 MS는 스위프트키를 2억5000만달러에 인수해 최신 스마트 키보드 앱에 ‘스위프트모지’를 추가했습니다. 스위프트모지는 ‘예측 기술’로 사용자가 글을 쓸 때, 문맥과 흐름을 파악해서 적절한 이모지를 찾아서 제시하는 인공지능 입니다. 지금 구글 플레이 마켓에 베타 버전이 출시되있다고 하니, 안드로이드 사용자 분들은 체험해보시는 것도 좋은 경험일 것 같아요. (이모지에 대한 글로벌IT기업의 동향 분석 출처 : 신지선 국제경제분석가) (다양한 이모지의 세계 : 순서대로 삼성(좌측 상단), LG(우측 상단), HTC(좌측 하단), google(우측 하단)) 우린 모두 똑같지만, 또 달라요! 위의 귀여운 이모지 집단을 한 번 봐주세요. 어떠한 차이점을 느끼신 게 있나요? 자세히 보면 모두 같은 이모지라는 것 입니다. 사용하는 기종(OS나 디바이스)에 따라서 조금씩 느낌이 다른 이모지가 사용되고 있어서, 호환성에 문제가 발생하고 있는 경우도 생긴다고 하네요. 우측 하단 녹은 찹쌀떡 같은 구글의 이모지가 너무 귀여운 것 같아요. ^^ (각종 스마트폰 회사의 각각 다른 이모지들 : 같은 표정이어도 이렇게 달라요) 각종 IT 회사들이 다른 이모지 디자인을 채택하고 있는 부분에 대해, 미국 미네소타 대학교의 그룹렌즈 연구진이 발표한 흥미로운 연구가 있습니다. ‘이모티콘을 사용할 때 생길 수 있는 잠재적인 오해’라는 연구인데요, 같은 이모지을 두고 다른 스마트폰 기종을 쓰는 사용자들이 서로 다르게 해석할 수 있다는 내용을 담고 있습니다. 실제 연구내용을 살짝 들여다보겠습니다. 많은 참가자들이 삼성, LG, MS, 구글의 ‘이빨을 보이고 웃는 이모(위의 이미지)’를 긍정적으로 평가했지만, 애플의 이모지는 당황하거나, 민망하게 웃고 있는 것으로 해석했다고 하네요. 또 ‘하늘에 손을 벌리는 이모티콘’을 보고 ‘기도’나 ‘칭찬’으로 해석하는 참가자들이 있는 반면, ‘멈춰’라고 해석한 참가자도 있었다고 합니다. 연구 논문의 공동저자 한나 밀러(Hannah Miller)는 “이 연구는 내 경험에서 영감을 얻었다. 스마트폰이나 인터넷 브라우저를 쓰다가, 이모지가 매번 다르다는 사실을 발견했다”고 전했습니다. 참 재미있는 연구네요. 여기까지, 이모지(emoji)에 대해 이야기 드렸습니다. 재미있으셨나요? 저는 포스팅을 쓰면서 새롭게 알게 된 정보가 정말 재미 있었습니다! 2015년 하반기에 선정된 단어라 조금 늦게 소개해드리는 느낌이 없지 않지만, 이모지도 UI의 한 부분이라고 생각되어서 그냥 지나칠 수 없었답니다^^ 그럼, 곧 다가올 2016년 올해의 단어(Word Of The Year)를 기대하며 포스팅을 마무리 하겠습니다. 읽어주셔서 감사합니다!
2016-07-07
[전시회 리뷰] Young Creative Korea 2016
2016.03.26 Young Creative Korea 2016 오랜만에전시회를다녀왔습니다! 제목부터엄청난기대감을안겨준전시회라 반깁스를 한 상태였지만 보겠다는 의지 하나로전시회에도착했습니다~ 지금부터전시회에서본작품들을공유하도록하겠습니다! 엄청유니크한책꽂이입니다. 저는이걸보고한참동안이게뭐지…생각했습니다..ㅋㅋ 다유리로만든미술작품입니다. 유리로도다양한형태가만들어질수있다는점이신기했고, 디테일함에놀랐습니다. 신한카드를‘청춘만만’이란슬로건에맞춰캐릭터를만들어다양한바레이션을보여준귀여운작품입니다. 한식을 주제로한국적이면서동양적인모던함을잘살려브랜딩한작품입니다. ㅋㅋㅋ……. 저의깜짝출연유리로된모빌인데붙이칠때마다소리가너무아름다웠고, 유리로저런것도만든다는 발상이신선했습니다! 반달형태를응용해조명에접목시킨작품으로색감의조화가감각적으로보여진작품입니다. 사진보다색이훨씬예뻤다능…….! 아이디어가기발합니다. 실리콘제질로아이스크림이녹는걸종류별로캐릭터처럼보이게만든작품입니다. 마지막으로 피규어작품! 너무 귀여워서 사고 싶었는데, 작품용이라 구입할 수는 없다해서 너무 아쉬웠습니다. 출시준비를 앞두고 있다고 해서 기대감이 높아지는 작품이였습니다. 이외에도 엄청 많았는데….. 사람이 너무 많아 사진을 제대로 못찍었습니다. 그리고 작가명과 작품명이 떠오르지 않아 느낀점 위주로 작성했습니다..ㅠㅠ 이번 영크리에이티브코리아는 볼거리도 많고 트렌드도 알 수 있었으며, 재미까지 챙길 수 있는 보람된 전시회였습니다. 아이디어가 참 다양하다는 생각도 들었고, 각 분야마다 작가들의 열정을 볼 수 있는 뜻깊은 전시회라는 느낌을 많이 받았습니다. 그래서 내년이 더 기대되는 전시회였고, 내년에도 꼭 보러 갈 것입니다! P.S 내년에 같이 가실분 모집합니다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
2016-07-07

