
도아는 열심히 일하는 것 만큼이나 재미있게 놀며 문화를 즐기는 것에 최선을 다합니다.
[디자인정보] 모바일 웹 디자인을 위한 디바이스 별 스크린 사이즈
2016-07-07모바일 시장이 보다 강력해짐에 따라 스마트폰에서부터 태블릿까지 세상에 무수한 모바일 기기가 등장했습니다. 여러가지 크기의 모바일 기기가 등장하면서, 당연히 스크린 사이즈 또한 굉장히 여러가지로 세분화 되었는데요. 4인치 세대의 다음 세대로 등장한 4.7인치 화면이 세상에서 가장 유명한 형태를 취하며 가장 보편적인 모바일 스크린 사이즈로 자리 매김을 했지만, 여전히 다양한 디바이스에서 동일한 화면을 보여주기 위한 스크린 사이즈 정리가 필요합니다. 오늘도 모바일 사이즈에 대해 고민하며 작업을 하고 계실 많은 분들을 위해, 스크린 사이즈 정보를 자세히 알려드리고자 합니다!
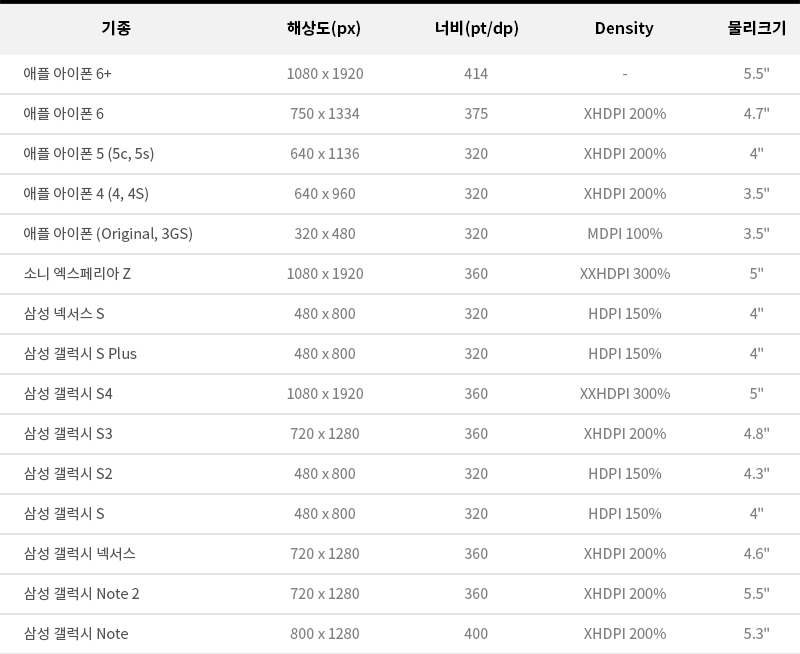
스마트폰 스크린 사이즈

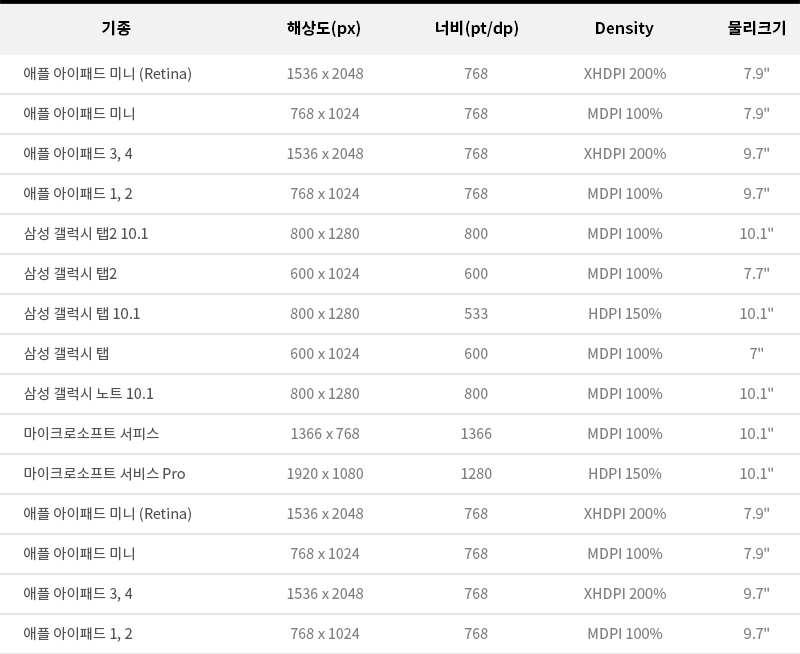
태블릿 스크린 사이즈

한 눈에 봐도 정말 다양한 디바이스 환경이 있다는 걸 알 수 있죠? 각각의 단말마다 일일히 분기를 시키려면 공수가 너무 많이 들어가게 되죠.
적절한 사이즈를 기준으로 레이아웃을 동일하게 잡은 뒤, px 단위 또는 %로 잡아주어야 모든 디바이스 환경에서 무리없이 적용할 수 있답니다.
유용한 사이트 정보
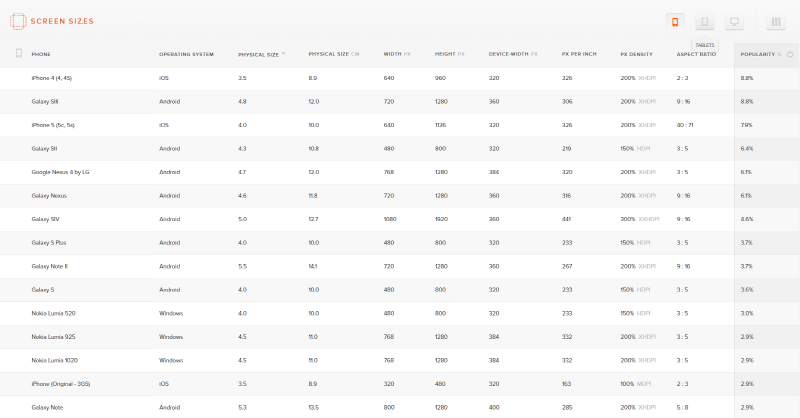
추가로 소개해드리는 다음 사이트에서는 현존하는 스마트폰, 태블릿 뿐만 아닌 노트북 화면의 스크린 사이즈 정보까지 상세하게 제공합니다.
화면 우측 상단의 필터기능으로 원하는 디바이스의 정보만 추려서 볼 수도 있습니다.
URL : http://screensiz.es/

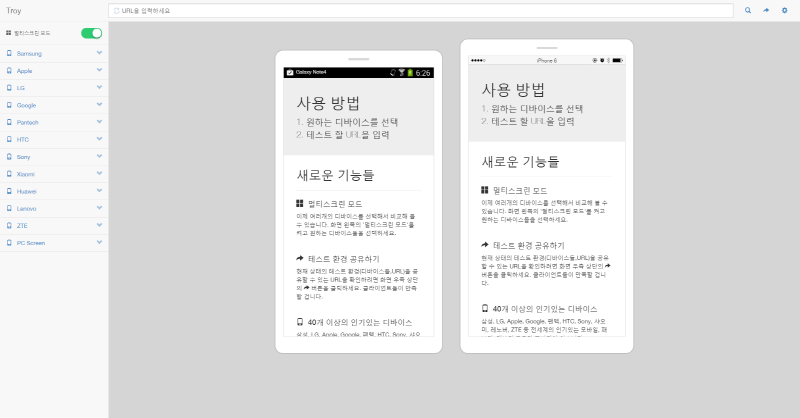
그리고 다음 소개해드리는 사이트는 기기별 모바일 화면에 대한 웹 테스트를 직접 해볼 수 있는 ‘다음 트로이’라는 사이트인데요.
화면 좌측의 분류를 통해 디바이스별 해상도 확인은 물론, 실제 web url을 입력해서 어떻게 작동하는지 바로 확인이 가능합니다. 또한 화면 회전 기능과 반응형 테스트, 멀티스크린 모드로 여러 개의 디바이스를 동시에 비교할 수도 있답니다! 직접 핸드폰에 url을 두드려서 확인할 필요가 없으니 훨씬 간편하죠?
URL : http://troy.labs.daum.net/

여기까지, 다양한 디바이스 별 스크린 사이즈에 대한 정보를 알려드렸습니다. 현재까지는 4.7인치 화면과 풀HD 해상도가 스마트폰 시장의 선두주자로 달리고 있지만, 앞으로도 모바일 시장은 더욱 거대해질 것이고 그에 따라 현존하는 것들 외에도 더욱 다양한 스크린 사이즈와 스마트폰 모델이 등장할 것입니다.
그에 맞게 우리도 공부와 연구를 게을리 하지 않아야겠습니다! ^^

[디자인정보] 만화로 알아보는 웹 디자인의 역사
웹 디자인의 역사에 대해 얼마나 알고 계신가요? 보기만 해도 정말 어렵고 지루할 것 같죠? ^^ 현재의 아름다운 웹 디자인이 탄생하기 까지의 과정과 그 속에 숨겨진 흥미로운 이야기들을 그림과 함께 쉽고 간단하게 정리해보았습니다. 웹 디자인의 흑 역사 여러분들은 1980년대의 웹 디자인을 기억 하고 계신가요? 저는 저 까만 화면을 보니까 MS-DOS로 게임을 돌리던 어린 시절이 떠오르는데요 ㅎㅎㅎ 이 시대의 웹 디자인은 텍스트와 특수기호 그리고 tap 키를 이용한 것이 전부였다고 해요. 정말 간단하죠? 테이블은 가구가 아닙니다 엑셀이나 워드 프로그램에서 표 기능을 사용해 보셨을 텐데요, 그 표를 이용한 웹 디자인이 바로 95년도에 탄생했어요. 홈페이지를 직접 만들어 보겠다고 메모장을 열어 테이블 코드를 열심히 적던 때가 새록 새록 ^^ 표와 백분율의 기능을 기반으로 그리드를 구성하거나 원하는 이미지와 텍스트를 필요한 위치에 노출하기 편리했죠. 하지만 테이블은 다소 유동적이지 못하다는 한계점을 가지기 시작했어요. 자바 스크립트의 활기찬 등장 현재 웹의 다양한 움직임과 기능의 장을 열어준 자바스크립가 등장했네요! 자바스크립트는 앞서 본 테이블의 단점을 보완해줍니다. 테이블에 비에 동적이며, 비교적 다채로운 표현이 가능하죠. 이제 디자이너는 보다 폭 넓은 디자인을 작업을, 퍼블리셔는 빠르고 편리하게 코드를 수정하고 기능을 제어할 수 있게 됩니다. 해리포터와 플래시 웹디자인계의 마법사, 바로 플래시입니다! 플래시는 원하는 모든 방향의 움직임과 다양한 효과를 구현해낼 수 있기에 어마어마했어요. 불과 몇년 전 까지만 해도 웹 트랜드는 플래시로 만든 사이트였죠. 하지만 지금은? 아마 플래시 사이트를 트랜드라고 쫒으며 배우려고 하는 사람은 거의 없을거에요. 플래시의 몰락에는 검색에 최적화 되지 않은 점, 높은 CPU 점유율 등의 다양한 이유가 존재하지만 숨겨진 재미난 이야기로는 애플의 전 최고경영자인 스티브잡스 이야기를 빼 놓을 수 없습니다. 스티브잡스와 어도비사의 끈질긴 악연에 대한 스토리는 다음 포스팅에서 기대해주시구요 ^^ 더 예쁘게, 더 편하게 스타일 시트라고도 부르는 CSS는 기존 HTML의 제약을 깨고 보완되어 등장하게 됩니다. 글꼴의 종류, 크기, 사이즈 등 일일이 지정을 해주어야 하는 HTML과는 다르게 CSS는 스타일을 미리 저장해 두면 전체 페이지에 일괄된 적용 및 수정이 가능하기 때문에 작업적인 효율면에서도 상당히 좋다고 말할 수 있죠. 현대인의 필수품 모바일 시대가 변하면 웹도 변한다! 모바일 사용자가 급증함에 따라 사람들은 모바일로도 웹 사이트를 볼 수 있게 됩니다. 단순히 보여지는 것에서 그치는 것이 아니라 모바일의 작은 디바이스와 제약에 맞는, 그야말로 최적화된 모바일 웹을 제작하게 되죠. 지금의 모바일 웹이 처음부터 순탄했던 것은 절대! 아닙니다. 수 많은 정보를 로딩하기 까지의 시간과 요금 폭탄 등의 문제가 있었으나 스마트폰이 본격 보급화 되고 모바일 환경이 좋아짐에 따라 안정화 되기 시작했습니다. 반응형, 너 정말 똑똑하구나? 같은 콘텐츠를 다양한 화면 사이즈에 따라 적절하게 배치하여 보여주는것, 바로 반응형 웹 디자인입니다. 해상도가 큰 PC부터작은 모바일까지 똑똑하게 반응하여 움직이는 사이트를 보여줄 수 있게 되었습니다. BUT, 사용자가 편리해질수록 디자이너와 개발자의 고민은 늘어만 갑니다ㅋㅋㅋㅋㅋㅋㅋ 여러 환경에 맞는 상황을 예측하고 구성하며 테스트를 해보아야 하기 때문이죠! 빼는 것(-)이 더하는 것(+)이다 자, 여기 제가 만든 팝업 2개가 있어요. 만약 당신이 클라이언트라면 어느쪽의 팝업을 선택하시겠어요? 왼쪽 아니면 오른쪽? 설마 왼쪽 팝업을 선택하셨나요....? 정말?? 안돼요 ㅠ.ㅠ 그러지마세요.... 왼쪽과 오른쪽 두 팝업은 플랫디자인의 전과 후로 나눌 수 있어요. 쓸데없이 정교한 그림자라던가 광택은 없애고, 단순하고 알아보기 쉽게 간소화 하여 디자인을 하는 것이죠. 왼쪽 팝업이 오른쪽 팝업보다 작업시간도 오래 걸렸구요, 정작 중요한 텍스트는 잘 읽히지도 않죠. 이렇듯 플랫 디자인은 작업 시간의 효율성과 콘텐츠의 부각을 위해 시작 되었답니다. 사실 왼쪽 팝업은 저의 초등학생 시절 유행했던 디자인 같은 느낌도 들어요ㅎㅎㅎ 그때는 쉬웠는데 지금은 촌스러운 스타일을 억지로 연출 하려니까 정말 어렵네요 (그만큼 제가 성장했다는 거겠죠? ^.^뿌듯) 이렇게 해서 과거부터 현재까지의 웹 디자인 역사를 살펴보았습니다. 짧다면 짧고 길다면 길 미래의 웹 디자인은 또 어떻게 변화되어서 우리를 놀랍게 해줄까요?
2016-07-07
[여가생활] 어느쪽을 봐도 행복했던 스위스
이번에 소개 드릴 나라는 스위스입니다.스위스 인터라켄 역에 도착하자마자 보이는 풍경은 정말 와.. 이런 감탄사가 나왔습니다.이쪽을 봐도 저쪽을 봐도 너무 멋진 풍경에 숙소 갈 생각도 없이 멍하게 서있었습니다.ㅎㅋㅋ..스위스는 물가가 비싸서 coop을 많이 사용했는데 ~ 스위스 가시면 꼭 쿱( coop )마트 들려서 경비 절약해보세요.숙소 또한 조리 가능한 숙소를 잡는다면, 삼겹살도 구워먹을 수 있답니당~ㅎㅎ그럼 제가 본 스위스에 풍경들 함께 보실까요. *.* 인터라켄 도착 후 보였던 풍경 - 스카이 다이빙하고 내려오는 사람들이 보였습니다. 리기산 올라가는 중입니다. 풍경에 취해 금방 올라온 기분이 들었습니다. 어떤 코스로 올라가실건가요~? 귀여웠던 표지판 ! 풍경을 더 자세히 볼 수 있는 전망대, 걷다 보니 발견한 터널입니다. 터널 건너로 보이는 배경이 정말 아릅답네요. *.* 걷다가 만난 고양이 ! 고양이가 물고 있는건 벌레에요 ... 고양이가 저희 앞쪽에 오더니 갑자기 벌레를 발 앞에 딱 놓는거에요. 그래서 뭐지? 하고 보는데 꿈.틀 동생이 벌레를 굉장히 싫어해서 소리를 지르며 도망갔습니다.ㅋㅋㅋㅋㅋ 고양이 표정이 '재네 뭐지?...'하는 표정이었는데 아직도 기억에 남습니다. 루체른에서 봤던 카펠교, 빈사의 사자 - 사자 얼굴이 정말 슬퍼보였습니다. 저는 융프라우 대신 쉴튼 호른에 갔습니다. 이 날은 날씨가 좋아서 풍경이 깨끗하게 잘 보였습니다.ㅎㅋㅋ 날씨를 잘못 잡고 가면 하나도 안보일때도 있다고 합니다. 날씨 체크는 필! 수! 이곳에서 스키를 즐기를 분들도 계셨습니다. 전 스키와 거리가 멀기 때문에 스키 타는 분들이 정말 멋있어 보였습니다. 스위스 집 앞 화단에 아기자기한 소품들로 꾸며져 있습니다. 정~말 귀여웠어요. 구경하는데 시간가는지 몰랐네요ㅎㅎ < 스위스는 정말 풍경이 끝내줘서 부모님을 꼭 데리고 와서 보여드리고 싶은 장소였습니다. 케이블카나 열차 정비하는 기간이 있으니 여행 전에 꼭 참고 하셔서 갔으면 좋을 것 같습니다. 이번에 가지 못했던 장소들 다음에는 꼭 가보고 싶네요 ~ ! >
2016-07-07
[디자인 영감] Andrew B. Myers 포토그래퍼
안녕하세요!! 디자인팀 주임 유세리입니다J 제 직업이 디자이너인지라 항상 많은 아이디어와 영감이 필요한데요, 저는 이럴 때마다 비헨스나 핀터레스트를 통해 벤치마킹을 합니다. 비헨스나 핀터레스트에는 정말 감각적이고 톡특한 아이디어들로 이루어진 이미지들이 많이 자리하고 있어 이것저것 구경하는 재미, 배우는 재미가 쏠쏠해요! 그중 제 마음을 사로잡아버린 사람이 있었으니 . . 포토그래퍼 Andrew B. Myers 랍니다! 저는 이 작가님의 사진 작품을 보는 순간. . 제 손이 먼저 캡처와 저장을 하고 있었다는. . (ㅎㅎ그정도로 마음에 쏙 들었답니다) Andrew B. Myers 작가님은 캐나다 토론토를 기반으로 활동하고 있는 탑 포토그래퍼 중 한 분이셔요~ 주변에서 흔히 볼 수 있는 소품이나 오브제를 이용하여 재치 있는 상황 설정으로 작품을 한층 더 부각시킨답니다! 그럼 작가님 작품을 한번 볼까요? 이미지 출처 – 포토그래퍼 Andrew B. Myers홈페이지 (http://www.andrewbmyers.com/) 먼저 패턴위주로 보여드렸는데요. 작가의 감각적이고 안정감 있는 패턴구성이 시선을 확 사로잡지 않나요?ㅎㅎ 패턴이 펼쳐져 있어도 일정한 간격과 각각의 요소들의 비율구성을 아주 황.금.비.율로 해주어서 안정적인 느낌을 주고 있답니다J 이미지 출처 – 포토그래퍼 Andrew B. Myers홈페이지 (http://www.andrewbmyers.com/) 미니멀하면서 발랄한 컬러가 너무 귀엽지 않나요?? ㅎㅎ 작가님은 현대 미니멀리즘의 떠오르는 사진작가로 유명하신 분이세요. 그래서 대부분의 작품들이 미니멀 해요!! 이미지 출처 – 포토그래퍼 Andrew B. Myers홈페이지 (http://www.andrewbmyers.com/) 깔끔하죠?ㅎㅎ 대칭과 균형을 이루면서 안정감 있게 작품을 나타낸 것 같아요. 작가님의 작품들을 보면 뭔가 뒷이야기가 궁금하게끔 만드는 매력이 있는 것 같아요:D 작가님의 작품은 텀블러 또는 홈페이지에서 더욱 더 많이 보실 수 있답니다! 포토그래퍼 Andrew B. Myers Homepage - http://www.andrewbmyers.com/ Tumblr - http://andrewbmyers.tumblr.com/
2016-07-07

